- Support
- Account
- Integration
-
Manage Formlet
- Activate or Deactivate Formlets
- Activating Multiple File Upload
- Add Field Validation
- Add Website Redirect to Submission Page
- Add basic styling and links to the label field
- Add custom logo or image
- Add new field to form
- Adding Conditional Logic to Fields
- Adding Multiple Forms in One Webpage
- Adding a STRIPE Payment Element
- Blocking Days of The Week in Date Element
- Create multi column forms
- Create order form using Multiple Product Select
- Creating Forms from Template
- Delete formlet
- Display the value of previous field as text
- Download all form response attachments
- Duplicate fields for faster form creation
- Enable Response Numbering
- Enabling Autocomplete on Forms
- Enabling Right to Left text direction
- Making a field Required
- Notifications for new submissions
- Number Format
- Organize long forms using multi-page
- Perform Calculations
- Publish your Form
- Remove Formlet Header
- Set Custom Input Icon
- Using Datasource to save and reuse lists
- View or Export Submission Results
- Others
You can integrate your forms to your website by using Iframe integration in which you will embed the code provided on our Share and Integration option. However,by doing so, Focus might always on the first field of the form.
If you prefer not to have focus on the first field of your form, you can add the option &nofocus=y in your iframe code.
Here are the steps:

1. Open your Formlets account and go to the form that is integrated on your website.
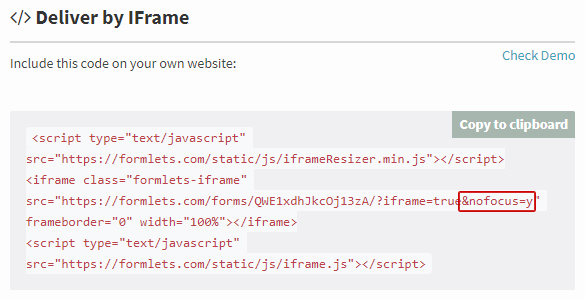
2. Go to Share and Integration button and to the Iframe code.
3. In order to remove focus on the first field, you should add &nofocus=y to your iframe code/src. <iframe class...src="...&nofocus=y"...>
Example:
<script type="text/javascript" src="https://formlets.com/static/js/iframeResizer.min.js"></script>
<iframe class="formlets-iframe" src="https://formlets.com/forms/xxxyourformcodexxx/?iframe=true" frameborder="0" width="100%"></iframe>
<script type="text/javascript" src="https://formlets.com/static/js/iframe.js"></script>
It should look this way after,
<script type="text/javascript" src="https://formlets.com/static/js/iframeResizer.min.js"></script>
<iframe class="formlets-iframe" src="https://formlets.com/forms/xxxyourformcodexxx/?iframe=true&nofocus=y" frameborder="0" width="100%"></iframe>
<script type="text/javascript" src="https://formlets.com/static/js/iframe.js"></script>